
React Native Projects Second Edition SoftArchive
Choose the right extensions/plugin s: It is recommended to use IDEs such as Visual Studio Code and WebStorm when developing React Native apps, as they offer helpful extensions. Extensions such as ESLint/Prettier can help maintain coding standards, while GitLens/Git Integration can be used for version control.

ReactNative StyleSheet Working & Examples of ReactNative StyleSheet
How to Design UI in React Native: Comprehensive Guide 2023 React, Tech, UI/UX Design Guide to React Native UI Design Joe Tuan Founder, Topflight Apps February 6, 2018 React Native remains one of the most popular cross-platform app development tools.

How to Hire a React Native Developer Who Gets Your Vision
When building a React Native app, best practice involves taking advantage of isolated UI components to accelerate your development time. This idea is not unique to React Native; it is actually a React philosophy, one that the mobile framework is heavily based upon.

The Pros and Cons of React Native App Development AltexSoft
1 React Native for Designers 24:10 2 Styled Components in React Native 30:30 3 Props and Icons 25:54 4 Static Data and Loop 33:29 5 States and Animations 32:10

React Native Nested Navigation Stack & Tab Navigation Together
React Native Paper Making your React Native apps look and feel native Star 11728 React Native Paper is a high-quality, standard-compliant Material Design library that has you covered in all major use-cases. Learn more Try out components in our demo apps: It's free, it's Open Source! 144,210 Downloads weekly on npm 11,713 Stars on GitHub 2,045

2 Ways to Getting Started With The Current React Native Technology
React Native is an open-source, Facebook-powered JavaScript framework. It allows developers to build highly scalable, impressive, high-performance cross-platform mobile apps. React Native uses React, a JavaScript library developed by Facebook, to create positively interacting user interfaces that target mobile platforms.

Top React Native Tutorials For Beginners in 2022 Learn React Native
Why React Native : React Native is a popular JavaScript framework for building mobile applications. It allows developers to write code once and deploy it across multiple platforms, including iOS.

ReactNative Interaction Design Zone
Responsive design. Use flexbox: React Native has a flexbox implementation similar to CSS. To create a responsive layout, you can use flex properties like flexDirection, flexWrap, alignItems, justifyContent, etc. Use the Dimensions API: React Native has a Dimensions API that gives you the width and height of the device screen. You can use this.

React Native Geekscoders
React Native gives JavaScript developers the power to build beautiful mobile apps while also leveraging their existing JS and CSS knowledge. Reusability and inheritance are two of the major.

Designing a React Native Starter App
React Native for Designers 12 sections - 5 hours of video Add to favorites Notify me React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio.
Native American, React Logo 681091 Free Icon Library
Explain the significance of responsive design in React Native apps. Discuss how to create layouts that adapt to different screen sizes and orientations. Showcase techniques for building responsive components. Code Example: Implement a responsive layout using Flexbox to ensure components adjust to various screen sizes.

React Native version 0.60 SKPTRICKS
Designing UI for React Native Adam Stanford · Follow 4 min read · Apr 12, 2019 For us designers, React Native offers something that is often not celebrated. A clean slate. When you work with.

React Native Best Of All FrontEnd Development Worlds
VS code. VS Code is a lightweight and highly customizable IDE developed by Microsoft. With its extensive library of React Native extensions, VS Code offers a seamless development experience, and some developer consider it the best React Native IDE. Additionally, it offers features like IntelliSense, debugging support, and Git integration.

Did You Know The Role of React Native in Mobile App Development

Lessons Learned after Using React Native for a Year
React Native is a popular JS framework for mobile app development that enables the creation of natively-rendered apps for Android and iOS. The framework assists you in creating an app for multiple platforms by utilizing a similar codebase. Facebook first released it in 2015. It is an open-source project.

React Native Barcode scanner Scan QR Code in React
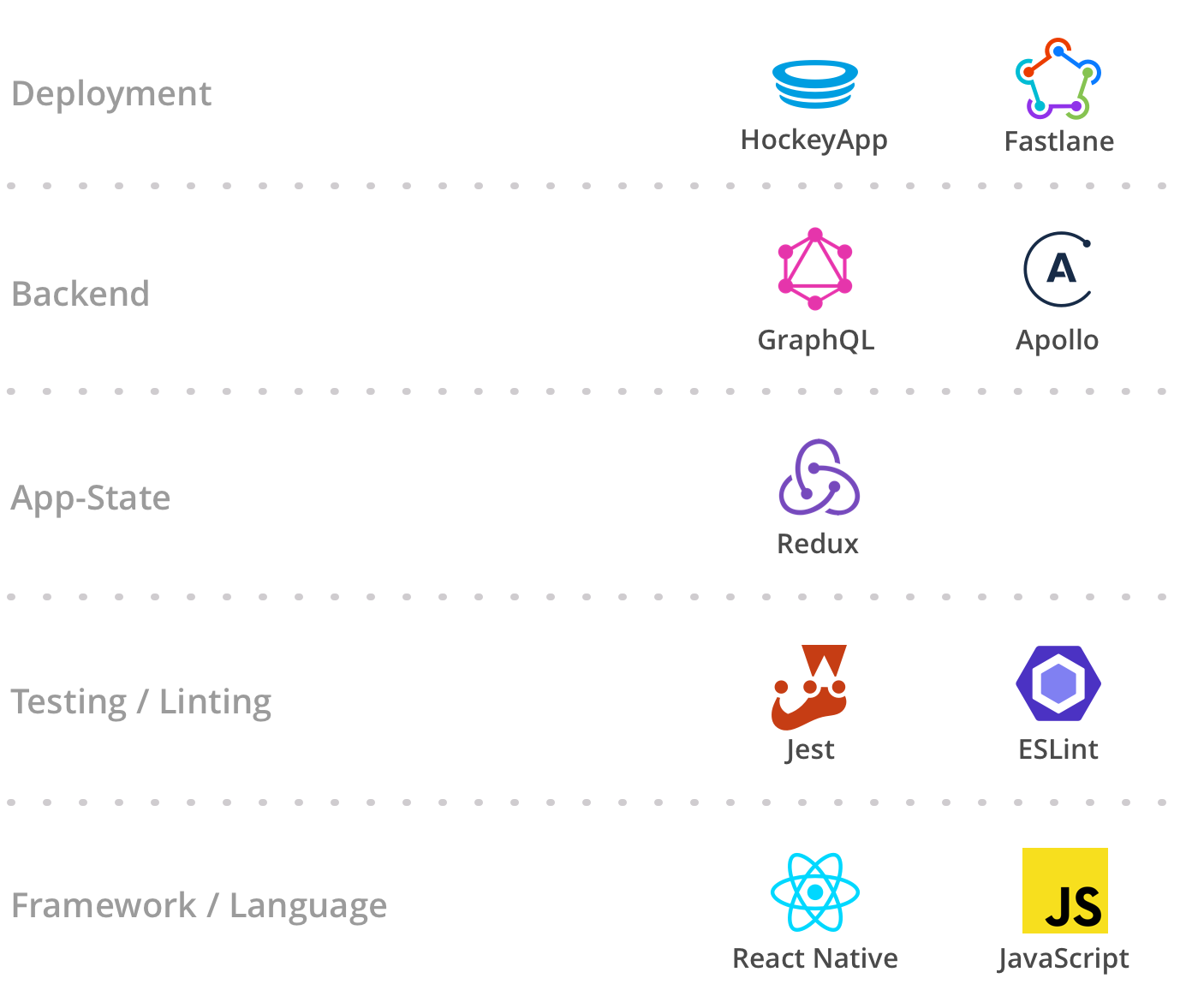
In this article, I'm going to take you through how to up your code with design patterns and SOLID principles using an easy-to-follow example and some free code. We'll discuss: The SOLID Design Principles. Useful Design Patterns. Project Tooling for React and React Native. Application Architecture. In the Beginning… there was MVC